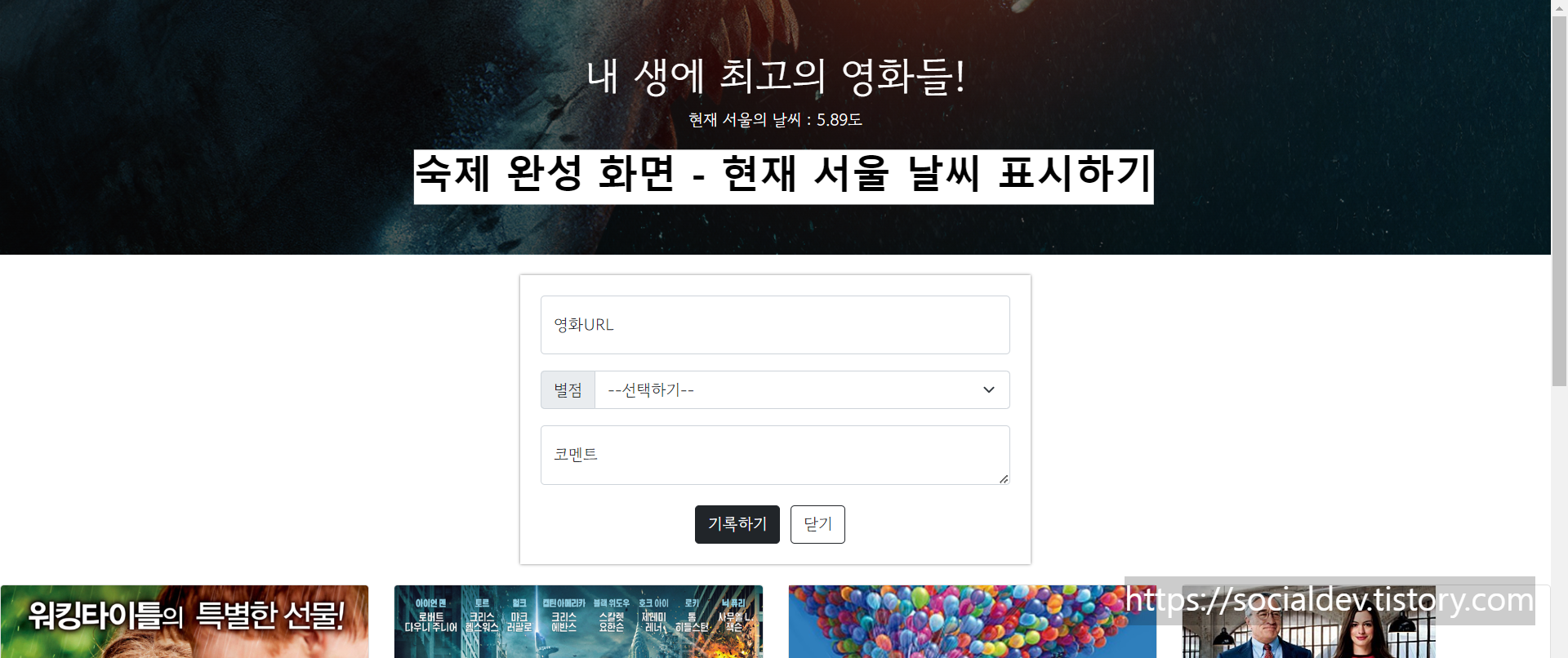
웹개발 종합반도 드디어 완주 성공! html, css, javascript 그리고 파이썬, flask, AWS까지 (AWS는 마지막에 에러가 생겨서 배포하는 연습을 해보지는 못했다...) 5주차 강의 마지막에 강사는 웹개발의 A-Z를 모두 배워본 것이라는 말에 고양감이 들었다. 물론, 그저 따라하는 수준이었지만 주차가 진행될 수록 강의에서 하는 말들이 들리는 게 신기했다. 데이터 분석 강의와 마찬가지로 계속 복습이 필요한 부분이라고 생각이 된다. 또한, 실력 향상과 체득을 위해 스스로 구현해보고자 했던 웹페이지를 만들어보고자한다. 우선, 강의를 시작하면서 생각했던 페이지는 '우리동네 맛지도' 페이지를 만들어보는 것이었다. 지도api 활용이 가능한지는 차차 알아보면서, 나만의 페이지를 만들어 가는 과정도 ..