SEB_FE_45
Section 3. Unit 5. [사용자 친화 웹] 웹 표준 & 접근성
✅웹(web)이란? => '공간'
월드 와이드 웹(World Wide Web)이란 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미합니다.
간단히 줄여서 WWW나 W3라고도 부르며, 간단히 웹(Web)이라고 가장 많이 불립니다.
- 출처 : http://www.tcpschool.com/webbasic/www
✅웹표준이란?
W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다.
-출처 : 코드스테이츠 유어클래스
✅웹 표준 장점!
- 구조, 표현, 동작 각 영역이 분리되어 유지 보수가 용이해졌다.
- 웹브라우저 종류나 버전, 운영체제나 사용 기기 종류 상관없이 항상 동일한 결과가 나오도록 할 수 있다.
- 웹 표준에 맞춰 개발하는 것만으로도 검색 효율성을 높일 수 있게 되었다.
- 웹 표준에 맞춰 개발하는 것만으로도 웹의 접근성을 향상 시킬 수 있게 되었다.
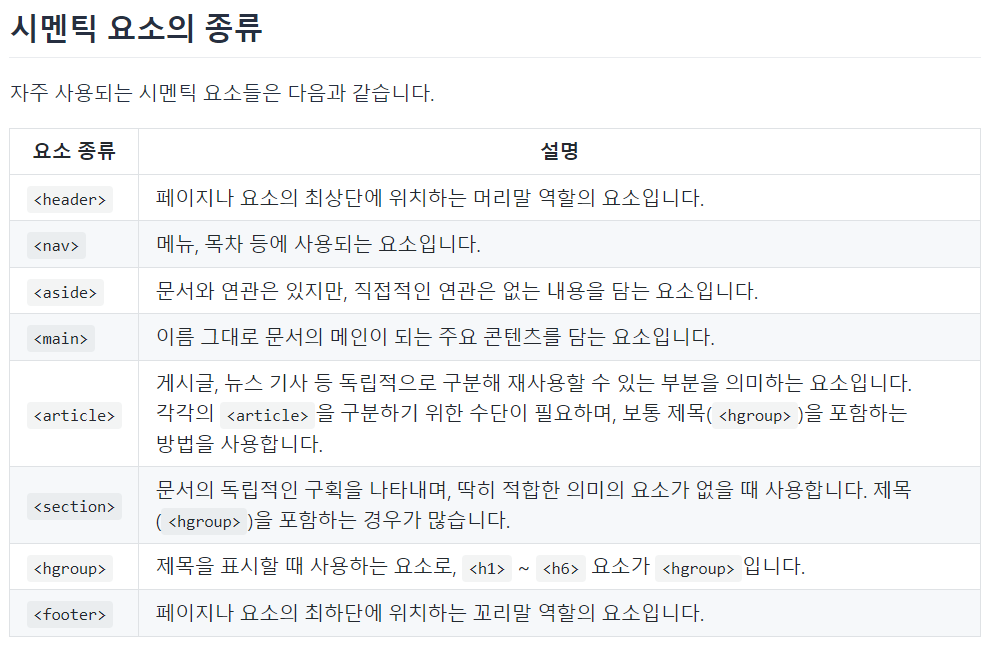
✅시멘틱 HTML => 의미있는 요소(태그)를 사용하여 HTML이 구조뿐만 아니라 의미도 갖게 만들겠다는 의도
화면 구성 시 <div>, <span> 으로만 구성하는 것보다, 위치나 역할에 따라 다양한 시맨틱 요소를 사용하는 것을 권장한다.

✅시멘틱 HTML의 필요성
- 개발자간 소통이 원활해진다. 시맨틱 요소 사용으로 <div> 나 <span>요소에 대해 주석이나 id, class의 이름이 어떤 의미인지 설명해야 하는 시간이나 노력의 감소하기 때문이다.
- 시맨틱 요소 사용 시 어떤 요소에 중요한 내용이 들어있는지 우선순위를 정할 수 있고, 우선순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 되기 때문에 검색 효율성이 증가한다.
- 나이, 성별, 장애 여부, 사용환경을 떠나 항상 동일한 수준의 정보를 제공할 수 있기 때문에 웹 접근성이 향상된다.
✅자주 틀리는 마크업
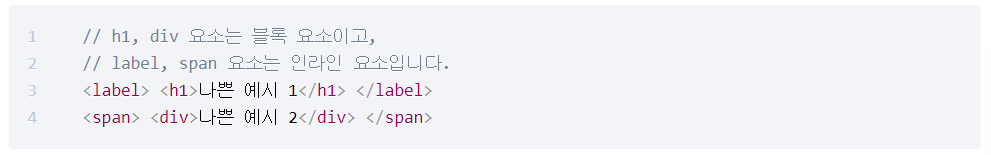
1. 인라인 요소안에 블록 요소 넣기

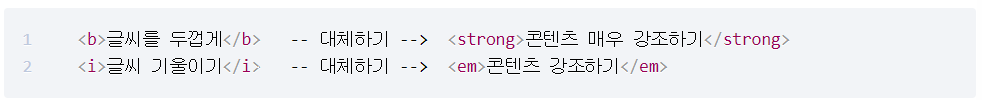
2. <b>, <i> 요소 사용

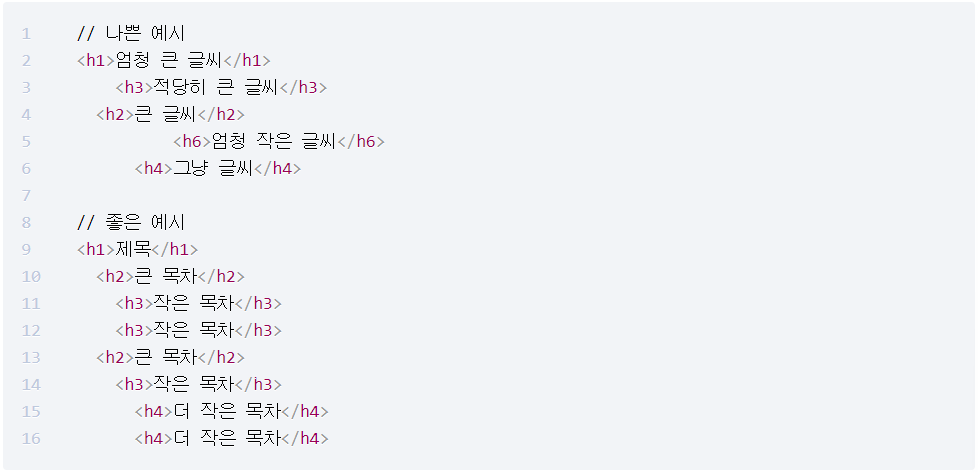
3. <hgroup>의 남용

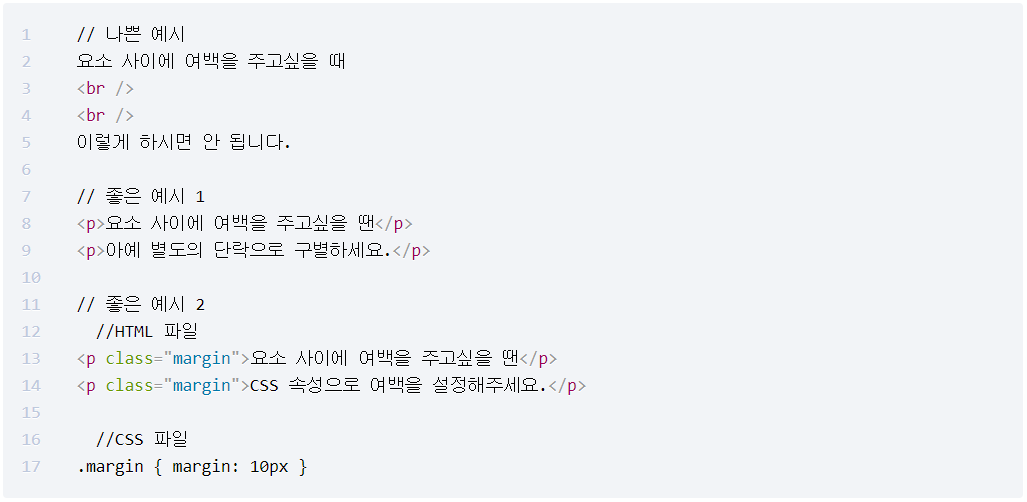
4. <br /> 연속 사용

5. 인라인 스타일링 사용

✅크로스 브라우징이란?
어떤 브라우저를 사용하던지 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
✅크로스 브라우징 워크 플로우
초기 기획 ➡️ 개발 ➡️ 테스트/발견 ➡️ 수정/반복
1. 초기 기획
: 어떤 웹사이트를 만들 것인지 정확하게 결정해야 한다(콘텐츠, 기능, 디자인, 타겟 고객, 브라우저, 기기 등을 고려).
2. 개발
: 각 브라우저에서의 호환성 파악하고 사용해야 한다.
3. 테스트 / 발견
- 안정적인 테스크톱 브라우저(크롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행한다.
- 휴대폰 및 태블릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행합니다.
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행합니다.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행합니다.
- 이 외에도 자동 테스트 도구를 이용해 진행한다(TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴).
4. 수정/반복
: 버그 발견되었으면 수정한다. 버그 발생 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다.
✅SEO(Search Engine Optimization) - 검색엔진 최적화?
- On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO, 홍보, 백링크(타 사이트에서 연결되는 링크)등을 이용하는 방법, 웹 페이지 내용이나 구조와는 관계가 없다.
✅SEO에 영향을 미치는 요소
1. <title> 요소
: <head> 요소의 자식 요소로 작성한다. 제목에 핵심 키워드가 포함되면 사위 노출 확률 높아진다. 단, 같은 키워드를 반복하면 검색 시 불이익을 받는다.
2. <meta> 요소
: 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터이다. <head> 요소의 자식 요소로 작성해주는 것이 일반적이다.
- SEO를 위한 meta 요소 : description(콘테츠에 대한 간략한 설명), keywords(관련 키워드 나열), author(콘텐츠 제작자 표시)
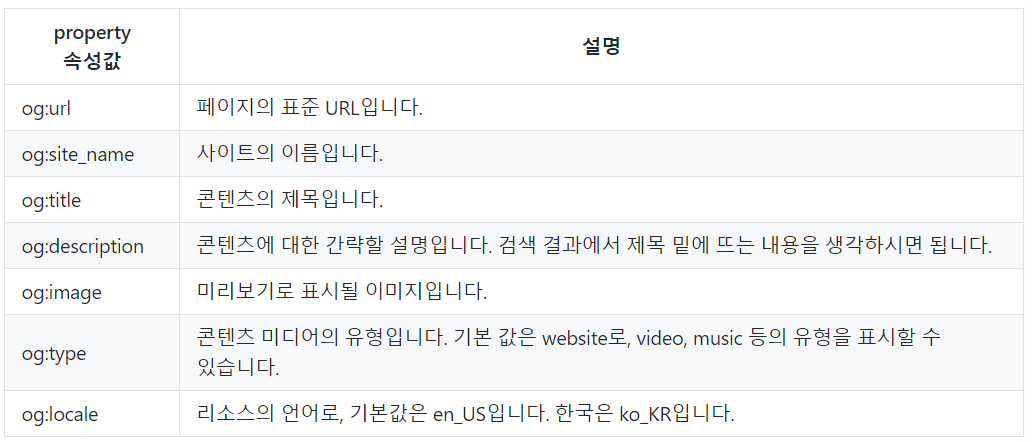
- 오픈 그래프(open graph)

3. <hgroup> 요소
: 콘텐츠의 제목을 표시하는 만큼 핵심 키워드를 포함할 가능성이 높다. 이에 검색엔진도 해당 요소의 내용을 중요하게 취급한다. 따라서 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주자. 단, title 요소와 마찬가지로 반복된 키워드는 역효과가 발생할 수 있다.
4. 콘텐츠
- 개성있는 브랜딩 : 아이디어나 이름이 겹치지 않으면, 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높다.
- 복사 + 붙여넣기 금지 : 타사이트의 글을 그대로 복사해서 사용하면 검색엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 한다.
- 간결한 제목과 설명글 : 핵심키워드가 많이 들어간 제목이나 설명글이 무조건 좋은 것이 아니다. 핵심 키워드가 반복되는 경우에는 오히려 불이익을 받을 수 있다.
- 최대한 글자로 작성하기 : 글자로 적어도 될 내용을 굳이 이미지로 대체하지 말자. 검색엔진은 사진에 적힌 글을 읽지 못하기 대문다. 꼭 이미지를 넣어야 한다면, 이미지 요소에 alt 속성을 사용하여 해당 지미지에 대한 설명을 텍스트로 작성하는 것이 좋다.
✅웹 접근성이란?
장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다.
✅웹 접근성을 갖추면 얻을 수 있는 효과
- 사용자 층 확대 : 다양한 이용자가 확보되기 때문에 접근성이 높으면 이용 고객 수도 증가한다.
- 다양한 환경 지원 : 장애인, 고령층과 같은 웹 접근 소외계층이 쉽게 접근할 수 있다는 것은 비장애인들에게는 더 다양한 환경에서 웹에 접근할 수 있다는 것을 의미하기 때문에 서비스의 사용 범위가 확대된다.
- 사회적 이미지 향상 : 정보 소외 계층을 위한 사회공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있다. 기업 이미지의 향상은 이용자 수의 증가와 충성 고객을 확보할 수 있는 가능성이 늘어나게 된다.
회고
웹 표준과 접근성에 대해 배우면서, 웹 접근성과 관련한 부분에 조금 더 집중이 되었던 것 같다.
오랜 시간 사회복지 현장에 있어서 그런지 장애인이나 고령자를 위한 웹페이지 개발은 어떻게 하는지 더욱 관심이 갔다.
실제로 크롬의 스크린리더를 사용해서 내가 작성한 코드가 어떻게 읽히는지 알아보는 시간도 있었다.
마우스를 이용해서 이용해보니, 클릭하는 지점에 따라 스크린 리더가 읽는 범위가 계속 달라져서 불편함이 있었다.
이런 의문을 갖고 오전세션에 참여했는데, 스크린 리더를 사용하는 이용자들의 경우에는 키보드를 이용하기 때문에 차이가 있다는 점을 듣고, 장애인이 아닌 '나'의 입장에서 생각했던 것에 대해 반성(?) 한것 같다.
웹 접근성과 관련해서는 정보 소외계층의 입장뿐만 아니라 비장애인 고객의 입장에서도 생각해야 된다는 점을 인식하게 된 계기가 되었다!
易地思之(역지사지) - 처지를 바꾸어 생각함
'SEB_FE_45(코드스테이츠) > section 3.' 카테고리의 다른 글
| Unit 6] [네트워크] 심화 (0) | 2023.06.29 |
|---|---|
| Unit 3] [React] Custom Component(CDD, 개발도구) (0) | 2023.06.16 |
| Unit 2] [사용자 친화 웹] UI/UX part.3 - Figma 클론 과제 (0) | 2023.06.15 |
| Unit 2] [사용자 친화 웹] UI/UX part.3 - Figma (0) | 2023.06.14 |
| Unit 2] [사용자 친화 웹] UI/UX part.2 (1) | 2023.06.13 |