SEB _ FE _ 45
Section 3. Unit 2. [사용자 친화 웹] UI/UX part.2
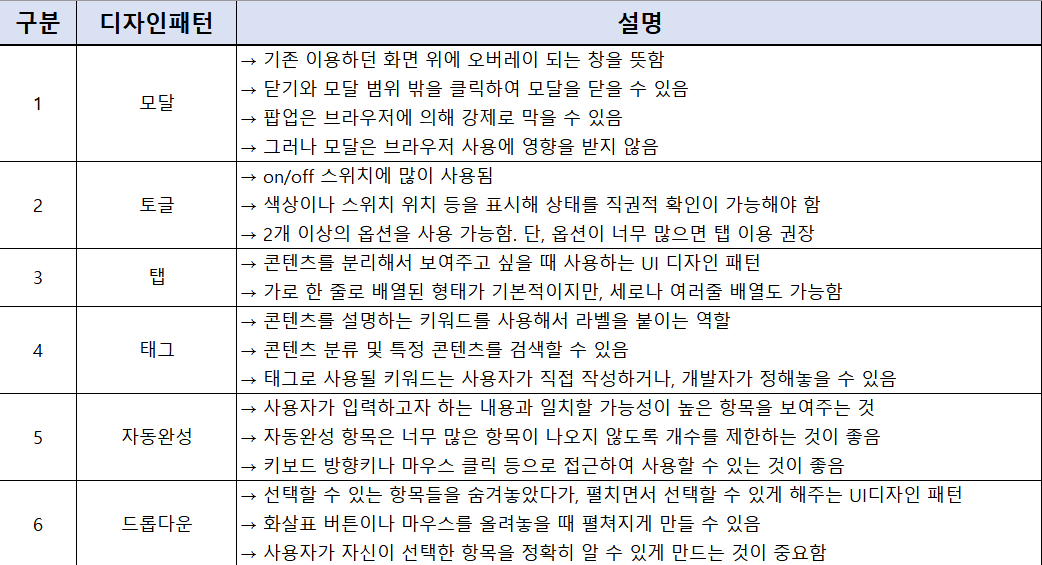
UI 디자인 패턴 = 자주 사용하는 UI 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되는 문제점을 해결하고자 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴이다.


이 외에 더 다양한 UI 디자인 패턴 레퍼런스
https://ui-patterns.com/patterns
Design patterns
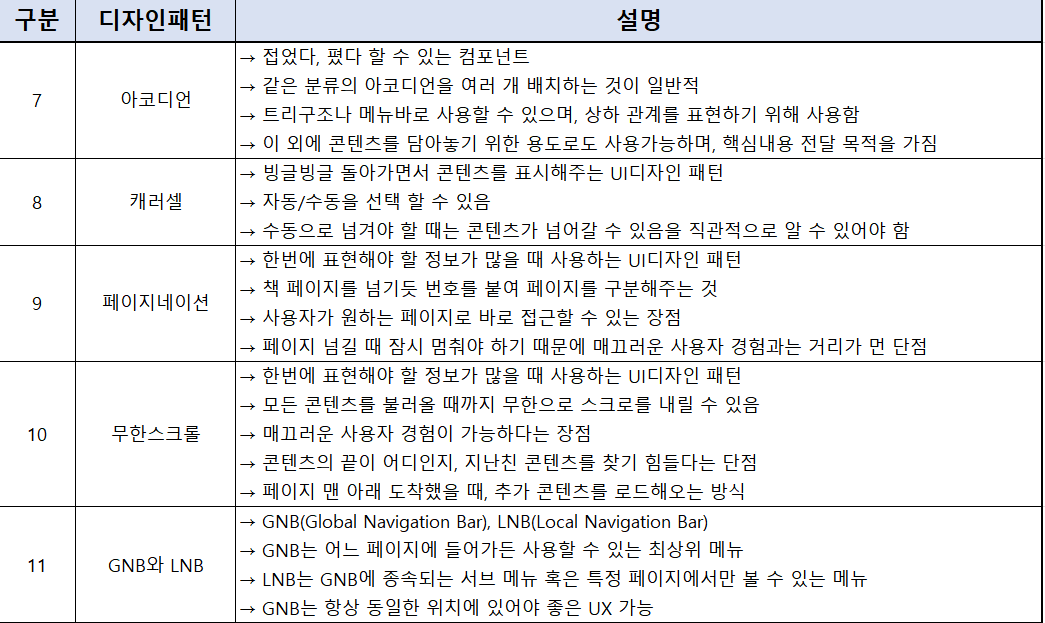
User Interface Design patterns are recurring solutions that solve common design problems. Design patterns are standard reference points for the experienced user interface designer. Design patterns provide a common language between designers. They allow for
ui-patterns.com
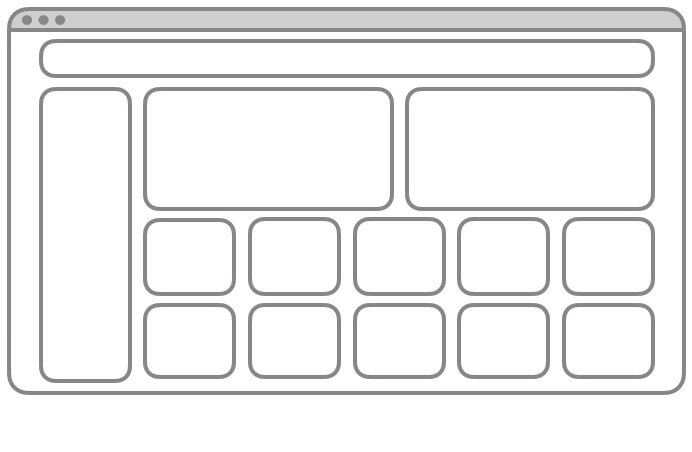
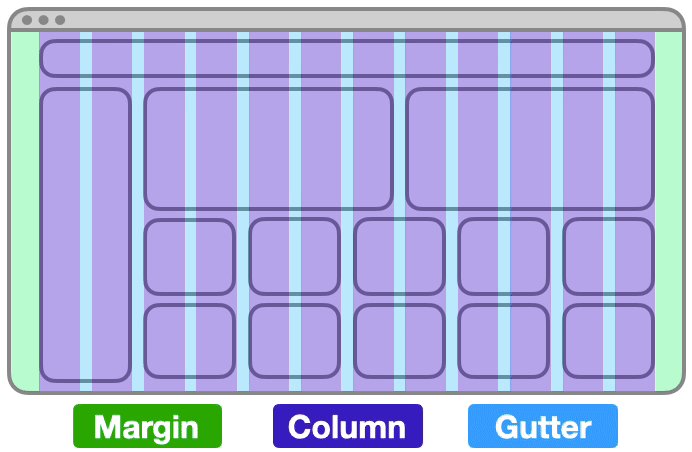
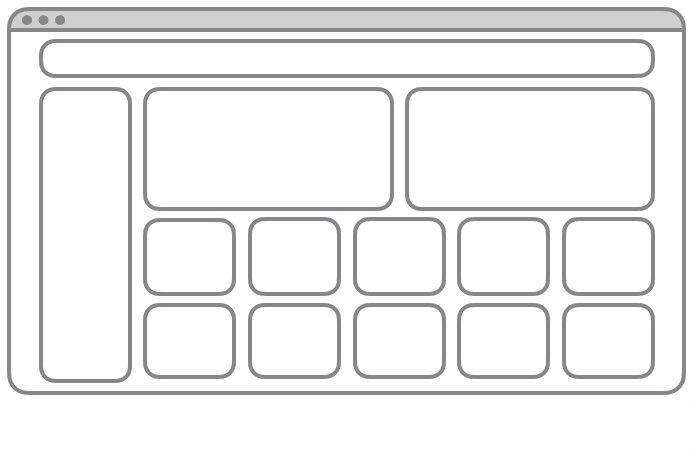
그리드 시스템(Grid System)
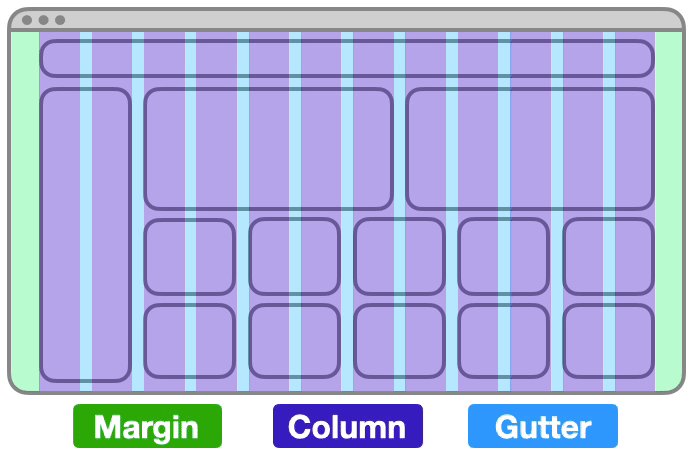
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템을 사용하며, Margin, Column, Gutter 세 가지 요소로 구성된다.


- Margin : 화면 양쪽의 여백을 의미하며, 절대 단위(px), 상대단위(vw, %) 사용하여 설정할 수 있다.
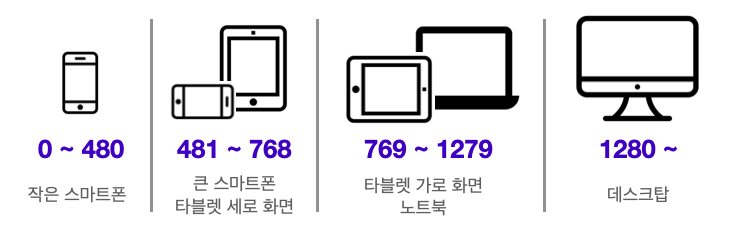
- Column : 콘텐츠가 위치하게 될 세로로 나누어진 영역이다. 표준적으로 휴대폰은 4개, 태블릿은 8개, PC는 12개의 컬럼으로 나눈다. 상대단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다. 기기의 화면 크기가 조금씩 다르고, 사용자 마음대로 바꿀 수 있기 때문이다.
- Gutter : Column 사이의 공간으로 콘텐츠를 구분하는데 도움을 준다. 간경이 좁을 수록 연관성이 있어보이고, 넓을 수록 콘텐츠가 독립적인 느낌을 준다. 단, 너무 좁거나, 넓으면 좋은 UI 를 구성하기 힘들다. Gutter는 아무리 넓어도 Column보다는 작게 설정하자!
컬럼 그리드 시스템을 활용할 때, 화면 가로 길이에 따라 컬럼 개수가 달라지도록 구성, 다양한 디바이스와 환경에 유연하게 대응하는 UI를 반응형 웹이라고 부른다.
컬럼 그리드 시스템 관련 레퍼런스
https://m2.material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
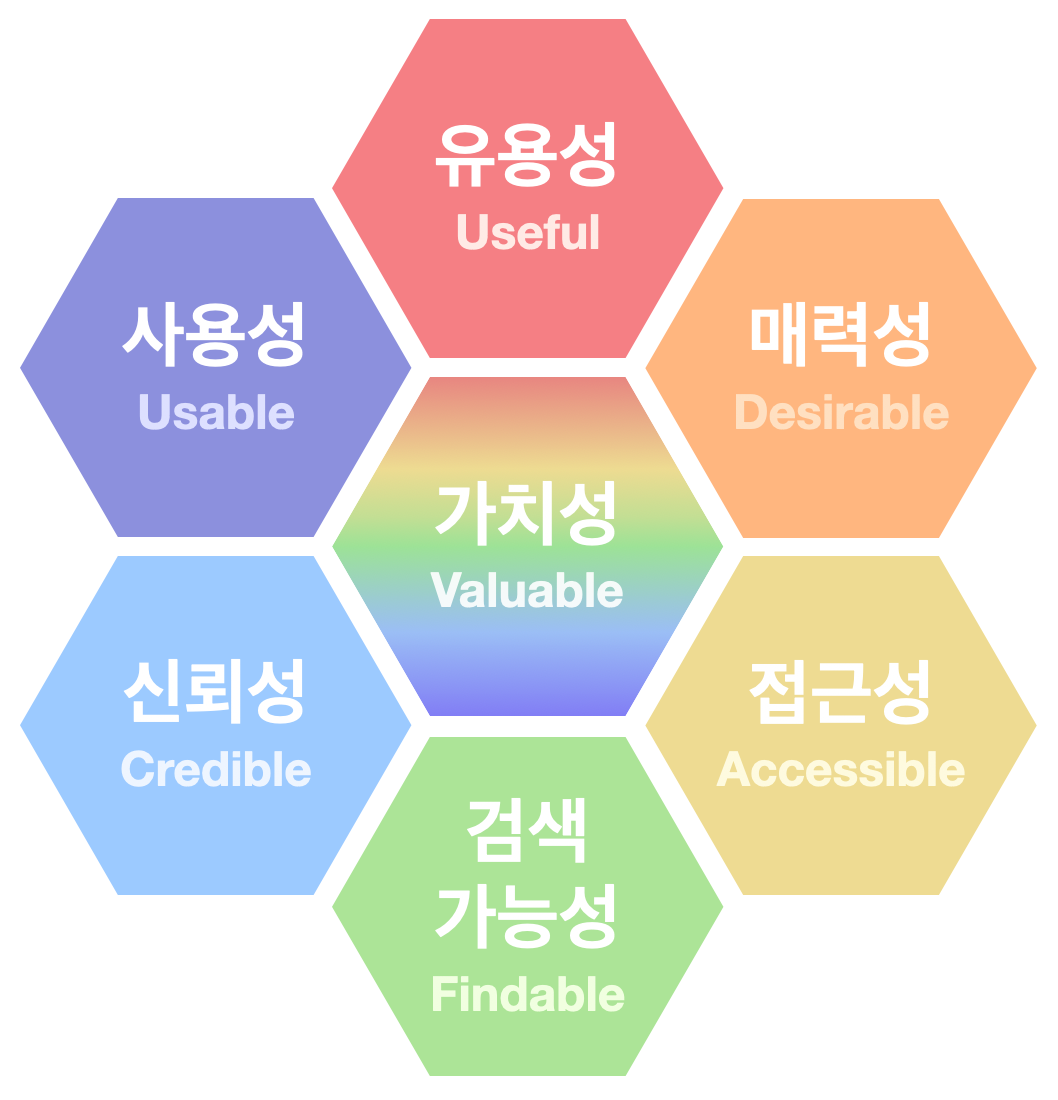
좋은 UX를 만드는 요소(피터모빌의 벌집 모형)

1. 유용성(Useful) : 사용 가능한가?
→ 제품이나 서비스가 목적에 맞는 사용가능한 기능을 제공하는가?
2. 사용성(Usable) : 사용하기 쉬운가?
→ 단순하며서 직관적이고, 사용하기 쉬운 제품(서비스) 인가?
3. 매력성(Desirable) : 매력적인가?
→ 디자인, 이미지, 브랜딩 등의 여러 요소를 통해 사용자들이 해당 제품(또는 서비스)을 이용하고 싶어하는지?
4. 신뢰성(Credible) : 신뢰할 수 있는가?
→ 사용자가 제품이나 서비스를 믿고 사용할 수 있는가?
5. 접근성(Accessible) : 접근하기 쉬운가?
→ 나이, 성별, 장애여부를 떠나서 누구든지 제품이나 서비스에 접근 할 수 있는가?
6. 검색 가능성(Findable) : 찾기 쉬운가?
→ 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가?
7. 가치성(Valuable) : 가치를 제공하는가?
→ 위의 6가지 요소를 총합하여 고객에게 가치를 제공하고 있는가?
→ 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아, 집중하는 것도 UX를 효율적으로 개선하는 전략이 된다.
✅ 벌집 모형은 UX를 위해 고려해야 할 7가지 요소를 제시함과 동시에, 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다.
User Flow
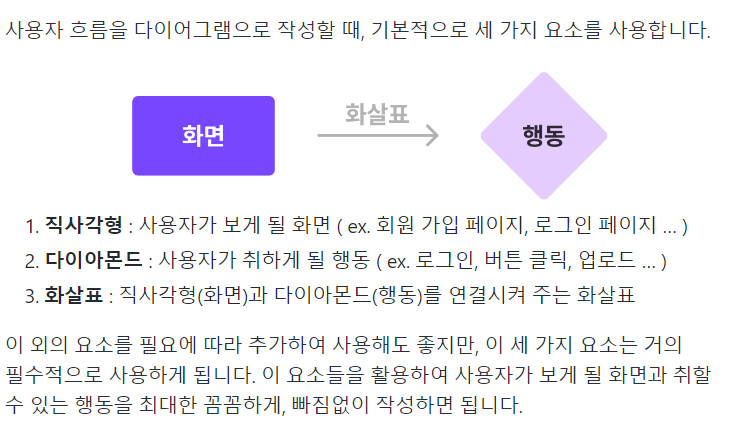
사용자 흐름(User Flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 의미한다.
User Flow 다이어그램 작성법

User Flow 다이어그램의 장점
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있다.
- 있으면 좋은 기능을 발견하여 추가하거나, 없어도 상관없는 기능을 발견하고 삭제할 수 있다.
✅ 사용자 흐름을 보다 빈틈없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있다. 필수로 그려야 하는 것은 아니지만, 좋은 UX를 디자인하고 싶다면, 기획 단계에서 한번쯤은 그려보는 것이 좋다.
User Flow 다이어그램 도구
모든 팀을 위한 시각 협업 플랫폼 | Miro
분산된 팀을 위한 확장 가능하고 안전한 장치 간, 기업 급 팀 협업 화이트보드. 전 세계 3,500만 명 이상의 사용자와 함께하세요.
miro.com
https://www.figma.com/figjam/
www.figma.com
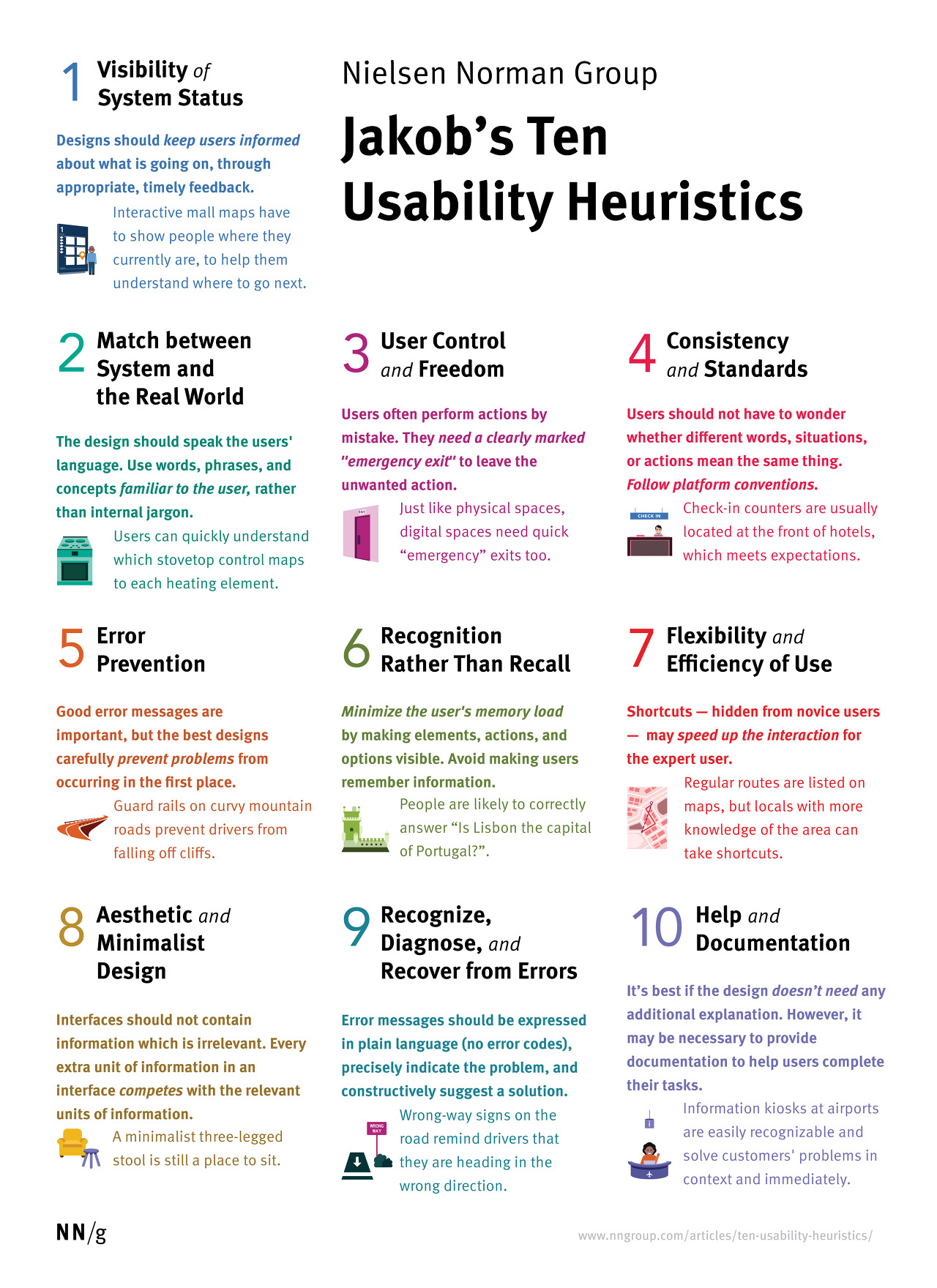
제이콥 닐슨의 10가지 사용성 평가 기준(Jakob's Ten Usability Heuristics)
❓Heuristic(휴리스틱) 이란?
✅'체험적인'이라는 뜻, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말한다.

1. 시스템 상태의 가시성 : 피드백 제공
2. 시스템과 현실 세계의 일치 : 사용자에게 친숙한 단어, 구문 및 개념 사용
3. 사용자 제어 및 자유 : 현재 진행 중인 작업에서 벗어날 수 있는 방법 혹은 실수로 수행한 작업을 취소할 수 있는 방법 제공
4. 일관성 및 표준 : 외부 일관성(사용자에게 익숙한 UI 제공), 내부 일관성(한 제품 내에서 같은 인터페이스를 유지)
5. 오류 방지 : 오류가 발생하기 쉬운 상황을 제거하여, 사용자의 실수를 방지
6. 기억보다는 직관 : 사용자가 기억해야 하는 정보 줄이기(예, 최근 검색한 단어 목록 제공)
7. 사용의 유연성과 효율성 : 초보자와 전문가 모두에게 개별 맞춤 기능을 제공(예. 프로그램 단축키 설정기능)
8. 미학적이고 미니멀한 디자인 : 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 하기
9. 오류의 인식, 진단, 복구를 지원 : 사용자가 이해할 수 있는 언어 사용하여 문제가 무엇인지 정확하게 표시하고, 해결방법을 제안
10. 도움말 및 설명 문서 : 상황에 따라 이해하는 데 도움이 되는 문서를 제공
✅ 사용자 평가 기준은 사용 중인 애플리케이션 평가 목적 뿐만 아니라, 제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서도 사용할 수 있다.
정리 및 회고
이번 포스팅에느 UI와 UX의 디자인과 관련하여 공부한 것을 복습하고, 블로깅 하였다.
프론트엔트 개발자로서 UI와 UX를 개선하기 위해 기획단계 부터 다양한 설계 및 평가 도구를 활용하는 노력을 해야 한다.
이에 관련 레퍼런스나 개발 도구를 적절히 사용할 줄 알아야 하겠다.
다만, 코드를 직접 작성해서 해당 기능들을 구현할 줄 알아야 하기 때문에 관련 도구를 능숙하게 사용하는 것에 너무 매몰되서도 안되겠다!
그래도 오늘 내용을 내일로 미루지 않고, 블로깅을 할 수 있어서 조금 뿌듯한 마음이다.(ㅎㅎㅎㅎ)
'SEB_FE_45(코드스테이츠) > section 3.' 카테고리의 다른 글
| Unit 2] [사용자 친화 웹] UI/UX part.3 - Figma 클론 과제 (0) | 2023.06.15 |
|---|---|
| Unit 2] [사용자 친화 웹] UI/UX part.3 - Figma (0) | 2023.06.14 |
| Unit 1] [자료구조/알고리즘] 재귀 part.2 (0) | 2023.06.13 |
| Unit 2] [사용자 친화 웹] UI/UX part.1 (0) | 2023.06.13 |
| Unit 1] [자료구조/알고리즘] 재귀 part.1 (0) | 2023.06.10 |